Digital Art
Photoshop Tutorial: Adler-Illustration auf dem Surface Book

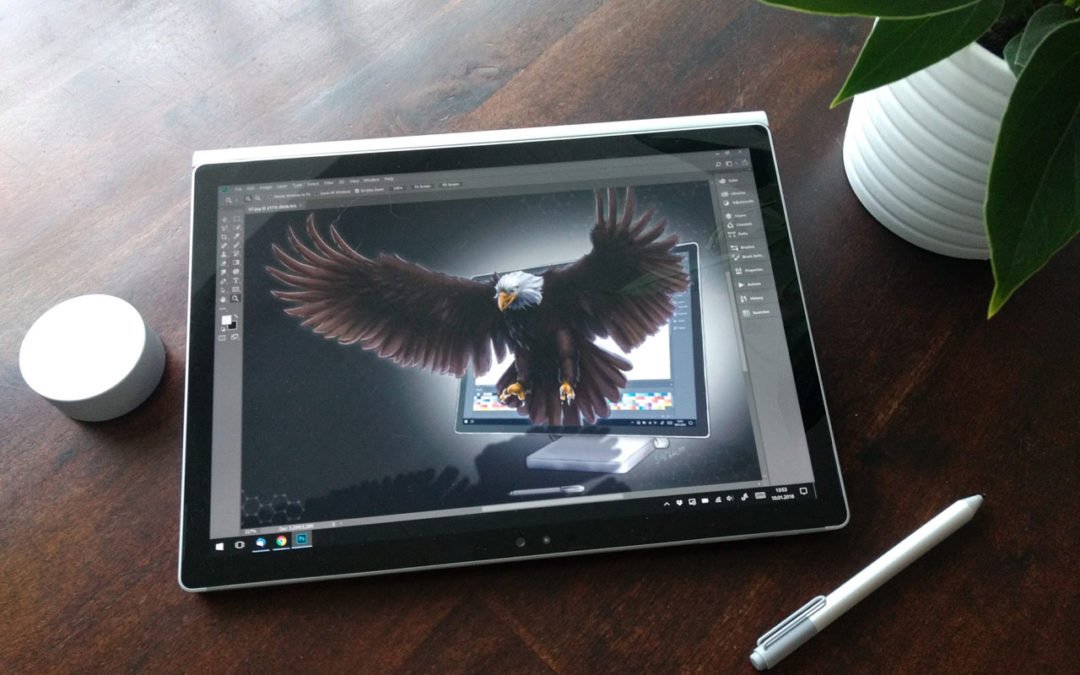
Geburt einer digitalen Illustration auf dem Surface Book
Öfter werde ich gefragt, wie ich bei meinen Illustrationen vorgehe und was ich genau verwende. Daher habe ich mich dazu entschlossen, euch ein Tutorial zu erstellen. Da ich schon immer einen Seeadler als Headliner für meine Webseite haben wollte, fiel meine Wahl auf einen solchen. Ich habe das Projekt entsprechend mit der Erstellung eines Tutorials verbunden, das ich euch nun nicht vorenthalten möchte.
Als Programm für die Erstellung der Illustration kommt Adobe Photoshop CC zum Einsatz. Zum Glück wurde von Adobe in der Version (2018) der Support für die Surfaces optimiert. Vor allem die Surface Dials werden jetzt besser unterstützt. Da ich bei der Wahl meiner Werkzeuge Freund der Microsoft Surface Geräte bin, werde ich auch hier ein wenig näher drauf eingehen.
Line Arts
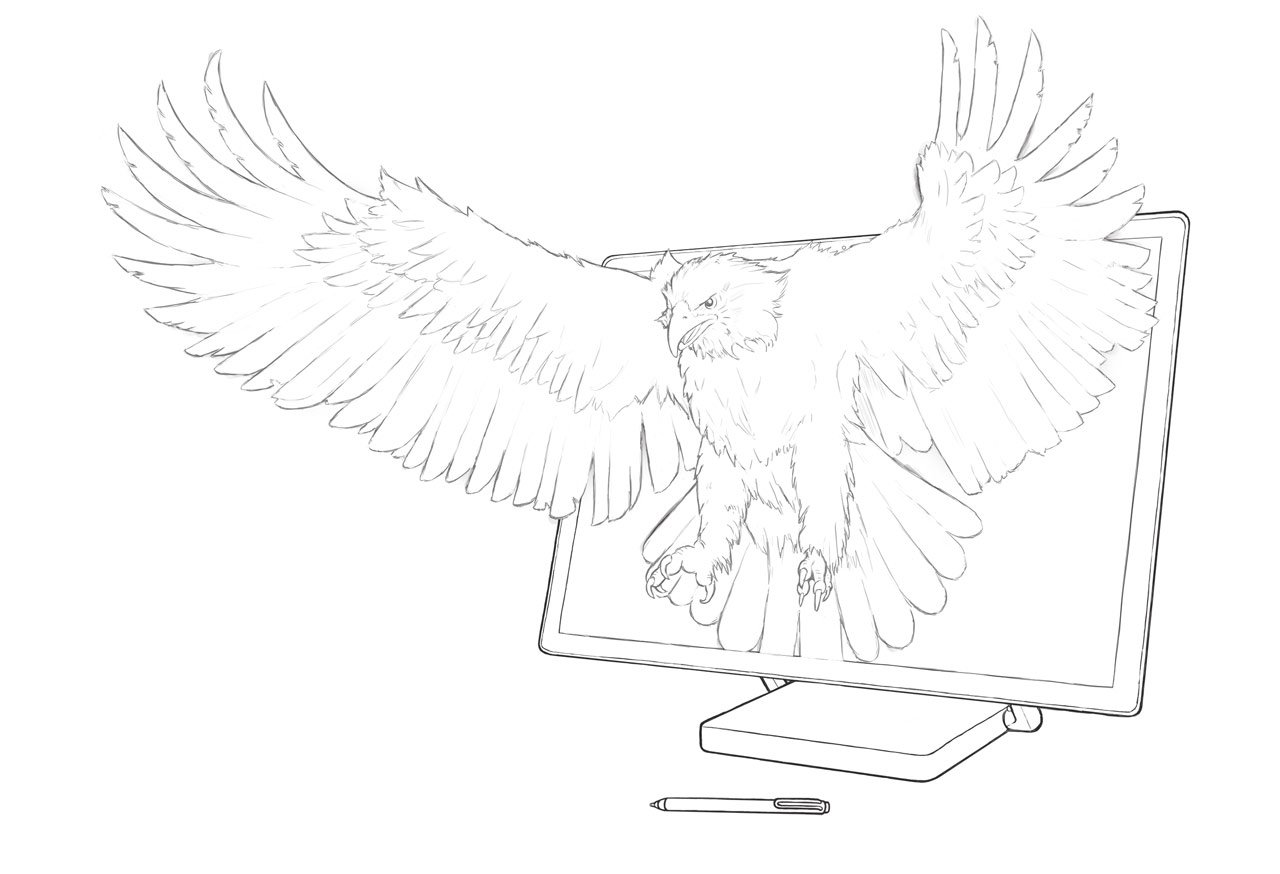
Ich habe als Motiv einen Seeadler gewählt, der lebendig wird und direkt aus Photoshop heraus schwebt. Schritt 1 der Umsetzung ist die entsprechende Zeichnung eines Adlers.
Wie vielen bekannt sein sollte, sind Ebenen ein wesentliches Feature von Photoshop. Für die Zeichnung wird eine eigene Ebene über dem weißen Untergrund erstellt.
Die Ebene mit den Line-Arts gehört auch im späteren Verlauf immer an die oberste Stelle.
Ein dünner Pinsel mit dunklen Graustufen ist für die Linien perfekt geeignet. Hierdurch entsteht zudem ein ähnlicher Effekt wie bei einer Bleistiftzeichnung. Reines Schwarz verwende ich bei Illustrationen nie in den Line-Arts, da es recht schnell unnatürlich wirkt.
Coloration der Zeichnung
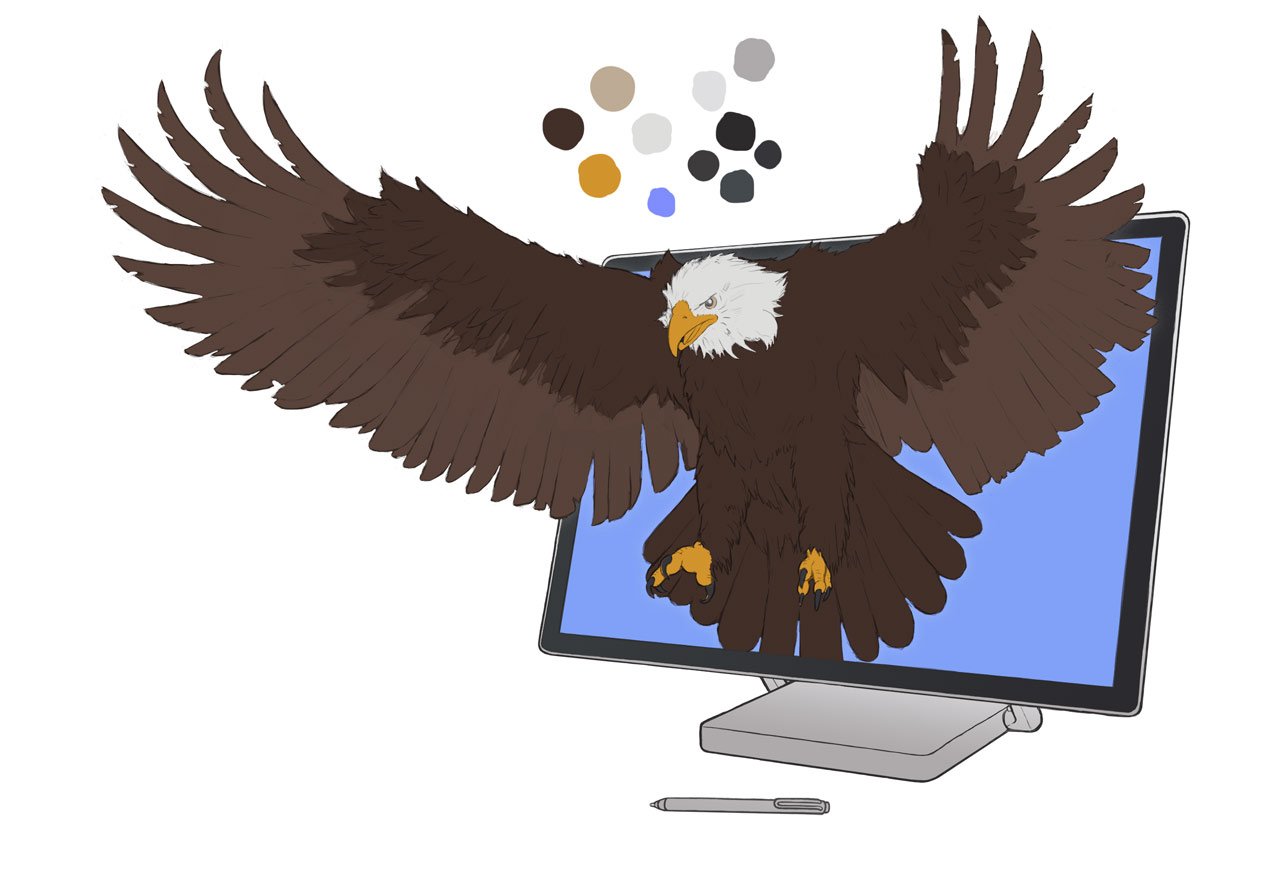
Der wohl spannendste Teil an der digitalen Illustration ist der Einsatz der Farbe. Es folgt daher eine Coloration in den gewünschten Farben.
Hierfür lege ich mir zunächst in einer eigenen Ebene eine Palette mit den Schlüsselfarben an. So kann später immer wieder auf die Basisfarben zurückgegriffen werden.
Zunächst wird nur die nackte Grundierung aufgetragen. Die Farben kommen in eine eigene Ebene unter die Line-Arts der Illustration.
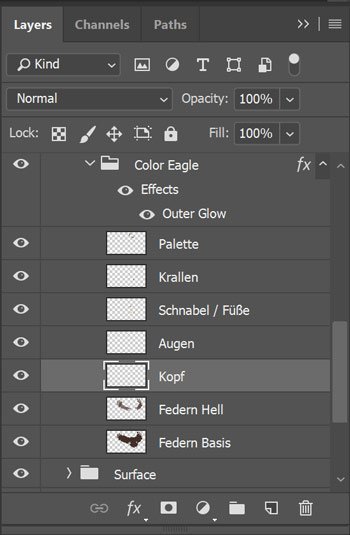
Ich teile die Bereiche mit jeweils eigener Farbe in sinnvolle einzelne Ebenen auf. Das hat klare Vorteile, falls später ein Teilbereich korrigiert oder ausgewählt werden soll.
Das Federkleid liegt unter allem.
Der Kopf und die Füße sind oben auf und überdecken beides. Daher gehören diese zwei Ebenen höher als die Federn.
Wie in der Abbildung zu sehen, habe ich diese Aufteilung sogar noch etwas mehr verfeinert.
Die Ebenen lassen sich mit der Ordner-Funktion zu einem großen Block zusammen fassen. Ich habe dem Ordner selbst noch einen Glow-Effekt gegeben. So stechen die ganzen Außenkanten nachher etwas hervor. Schließlich soll der Adler nachher vom Monitor angestrahlt werden.
Schatten für die Illustration
Noch sieht die Illustration des Adlers recht langweilig aus. Er steht im Moment noch in einem Raum ohne Licht und Schatten. Das wird nun geändert.
Wir stellen uns vor, das Licht käme vor allem aus dem Monitor und strahlt den Adler von hinten an. Auf die Brust und die inneren Federn müssen folglich Schatten kommen, auf die Kanten Licht.
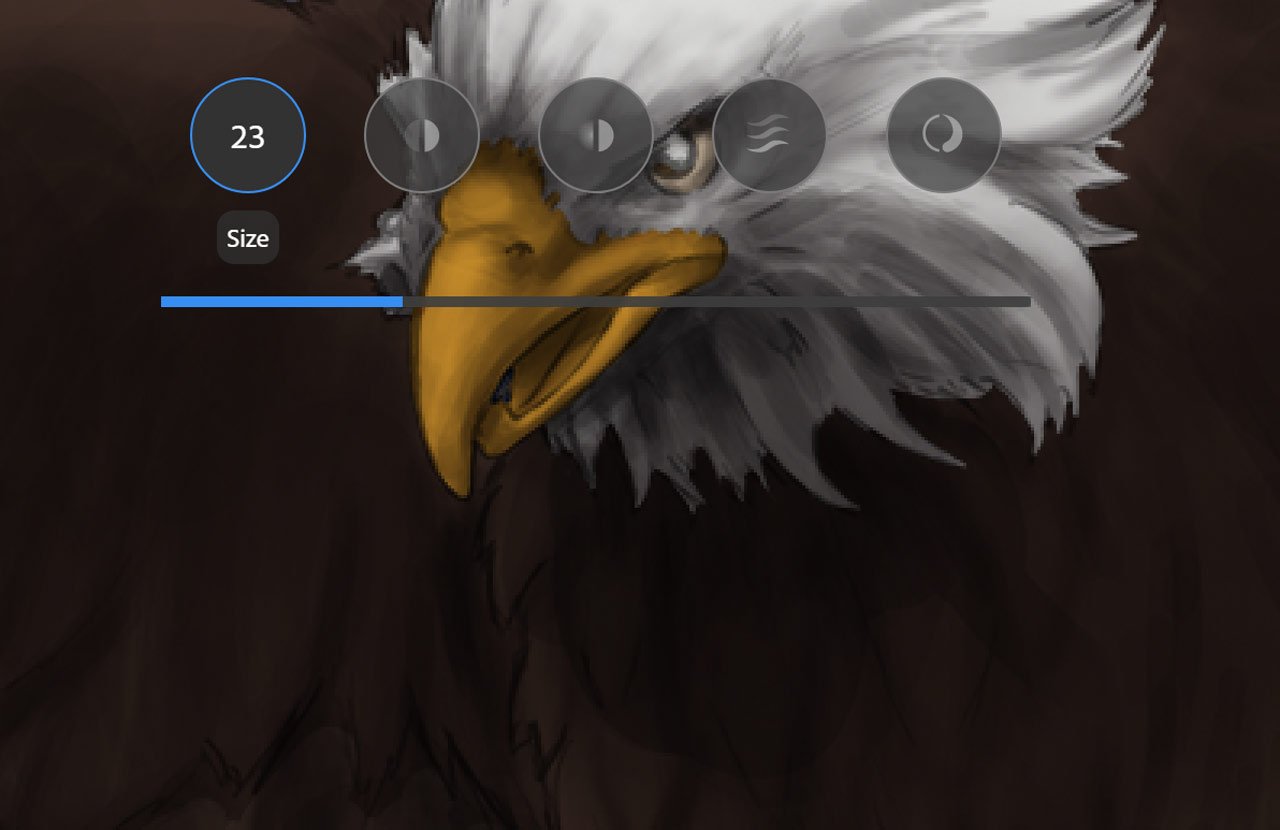
Man kann hierzu einfach dunklere Farben verwenden, die man auf Basis der Grundfarbe wählt. Man nehme hier einen weichen Pinsel aus der Palette und stelle ihn auf 5 bis 10% Transparenz. Hier kann man gut von den 2048 Druckstufen des Surface Stifts Gebrauch machen. Wenig Druck auf den Stift auszuüben zeichnet den Farbstrich dünner und mit weniger Farbauftrag.
Wie eingangs erwähnt, steht ab der Version CC 2018 von Photoshop diese Integration zur Verfügung. Nutzt man eine frühere Version, kann man auch Hotkeys von Photoshop über das Windows Systemmenü des Dials einrichten. Dieser Weg ist zwar nicht ganz so schön bequem, erleichtert aber dennoch die Arbeit.
Der Einsatz von Licht
Im Anschluss werden noch direkte Lichteffekte an den Enden der Federn ergänzt. Es gehören noch ein paar Lichtreflexe auf den Schnabel, die Krallen und die Brustfedern. Auch an dem Bildschirm sowie dem Stift muss noch etwas getan werden.
Die Vorgehensweise ist im Grunde genau die gleiche beim Schatten. Wie beim Schatten wählt man in diesem Fall einfach hellere Farben, die auf der Grundfarbe basieren. Es werden Bereiche hell betont, die vom Licht angestrahlt werden.
Die Verbindung von Licht und Schatten lässt die Illustration auch gleich viel lebendiger wirken. Das Motiv kommt viel besser raus.
Auch ein passendes Hintergrundbild und Inhalt des Bildschirms wurden jetzt ergänzt. Damit der Adler nicht einfach in der Luft hängt, habe ich an dieser Stelle auch noch einen Schatten ergänzt, der vom angestrahlten Adler auf den Boden fällt.
Hier kommt es uns sehr zugute, dass wir uns gleich zu Beginn für die Verwendung von Ebenen entschieden haben.
Nachbelichtung und Farbkorrektur
Das fertige Motiv habe ich dann in oberster Ebene noch mit einem blauen Farbfilter (Farbton/Sättigung) versehen. Ich mache diesen Schritt zum Abschluss sehr gerne, damit die Motive noch etwas lebendiger wirken. In natürlicher Umgebung verwende ich gerne einen roten Filter, in künstlicher (wie hier beim Monitor) einen blauen. Um den Monitor habe ich zum Abschluss auch noch einen weißen Leuchteffekt ergänzt.
Ich hoffe, euch gefällt das fertige Motiv 🙂
Als freiberuflicher Designer und Illustrator stelle ich meine Dienstleistungen selbstverständlich auch bei individuellen Motivwünschen (Kinder-)Buchautoren, Verlagen und Agenturen zur Verfügung.
Hinterlasst mir bei Lob, Kritik und Anregungen natürlich gerne Kommentare!